
Got hired as an iOS developer? First of all a big heartfelt congratulations!!
Now let’s get down to brass tax, as of today iOS app development is one of the most lucrative and growing career fields. However, application development comes with its own technical challenges and many times an iOS app. fails to work if there is an error in any element of the iOS app.
If you wish to overcome the technicalities that are sure to come in the line of career. Here’s our list of a few things that will give you an edge in the field of iOS development.
1. Source control
Let’s start with the basics while starting off a new project you’re going to need source control in which you’re going to store all the codes, even if you are the only dev. The most commonly used source control repositories are Git and SVN.

SVN depends upon the centralised version management system. The working copies are generated in its centralised repository and require a network connection for access. The registering files are used to track changes through path based access authorisation. Working copies are contained only in the latest version.
Git relies on a distributed system for managing project versions. You can work on a local repository in which a network connection is required only during synchronisation. Its access authorization is for the complete directory which tracks the changes by registering content.
2. Swift vs. Objective-C
Having trouble deciding which language to use while programming your app? You have to know what these languages bring to the table. If given an option, we would highly recommend using Swift as your iOS development language, why? Objective-C has very few advantages over Swift. Majority of the tutorials have been written in Objective-C and with every update to Swift, adjustments are made in the paradigms, which can be tiresome. However, these are issues will fade away in the long run.
Swift is very easy to read, resembles natural English and it drops the legacy conventions. To those who are familiar with Objective-C because it’s not built on C, it means no need for semi-colons, method calls don’t require brackets and no requirement for parentheses for surrounding conditional expressions.
It’s a lot easier to maintain your code as Swift only needs a .swift file instead of a .h and a .m file, because the Xcode and the LLVM compiler can automatically figure out dependencies and perform incremental builds. You will have fewer worries about creating boilerplate code and realise that the same results can be achieved with less code.
Still not convinced? Swift is safer, faster and takes care of memory management (Mostly). In case of Objective-C when you call in a method with an uninitialised pointer variable the expression turns into a no-op and is skipped. Although it doesn’t crash the iOS app, it does lead to a series of bugs and erratic behaviors. Swift counteracts this with options giving you a better idea of what can possibly be nil and then you can set guarantees in place to prevent nil being used. Even if the nil optional does get used, Swift triggers a runtime crash, creating room for debugging.
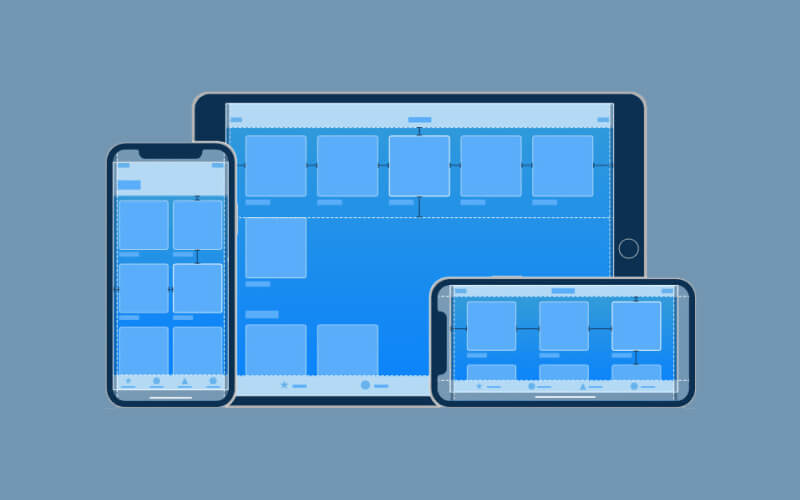
3. Auto Layout
The Auto Layout calculates all the views size and position of all within your view hierarchy dynamically, on the basis of the placed constraints. Let’s take an example, you can place a constraint on a button so that it is horizontally centered with an Image view. If the image view’s size or position changes, then the button’s position will adjust to match it automatically.

This constraint-based approach of design will allow you to build a user interface that dynamically responds to both internal as well as external changes.
– External Changes
External changes occur due to a change in the size or shape of your superview. With every change, you must update the layout of your view hierarchy to make the best use of the available space.
Majority of these changes occur during the runtime and need a dynamic response from your iOS app. Others, require support for different screen sizes, represent the application adapting to variable environments.
Although the screen size won’t typically change during the runtime, by creating an adaptive interface lets the app run well on iPhone 4S or an iPhone 6 Plus model. Auto Layout is a key component for supporting Slide Over and Split Views for the iPad as well.
– Internal Changes
Internal changes are the result of changes in the size of the views or controls of your user interface.
When your iOS app’s content undergoes change, the new content may need a different layout than the old one. This commonly takes place in apps that display text or images. For example, a news app needs may need to adjust the size of its layouts based on individual news articles. Similarly, a photo collage must be able to handle a variety of image sizes and aspect ratios.
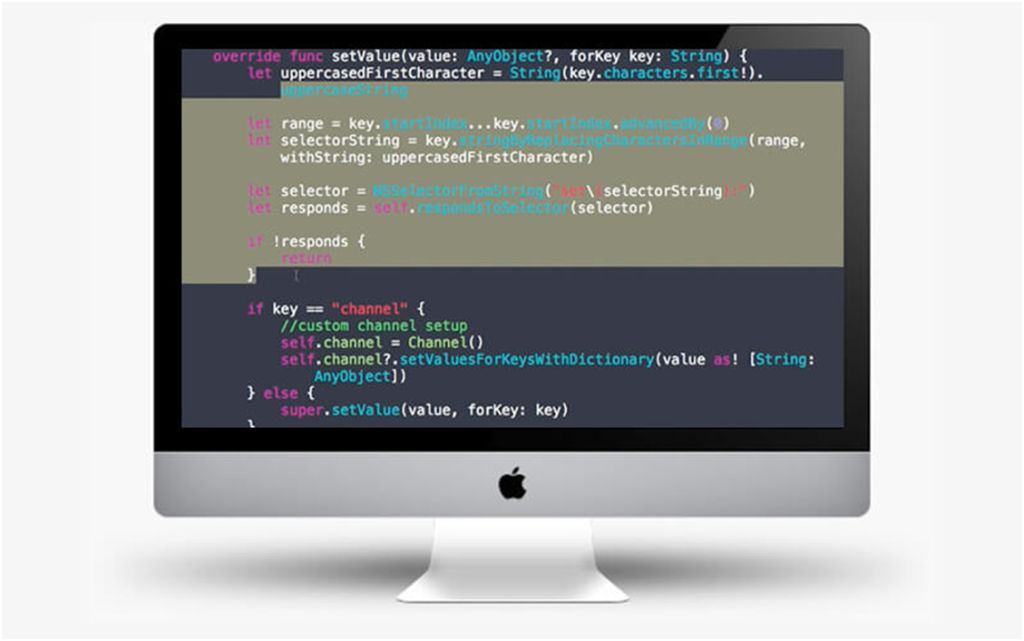
4. Key-Value Coding
The Key-value coding mechanism is enabled by the NSKeyValueCoding informal protocol that the objects adopt in order to provide indirect access to their properties. When the object is key-value coding compliant, its properties are referenced via string parameters through a specified and uniform messaging interface.

To make your objects key-value coding compliant, you need to ensure that they adopt the NSKeyValueCoding informal protocol and implement corresponding methods, such as valueForKey: as generic getter and the setValue:forKey: as a generic setter.
Swift objects inheriting NSObject or even one of the subclasses are key-value coding compliant in terms of their properties by default. On the other hand in Objective-C, a property’s accessors and instance variables have to follow specific patterns, In Swift, a standard property declaration guarantees this automatically.
5. Model-View-Controller
The Model-View-Controller (MVC) is an exceptionally potent architectural pattern software for creating apps. Model-View-Controller builds on top of Object-Oriented Programming and structures the data flow and interaction in your iOS app.

MVC comprises of 3 components that you can use together to structure your app. Each component has a distinct role:
- a) The Model component encapsulates a particular set of data that contains logic to manipulate that data. For example in accounting software, the Invoice is a model and in the case of the Twitter app, a Tweet is a model.
- b) A view is an object that the user can see, within the user interface (UI). In the accounting software, UILabel that displays the invoice address is considered as a view whereas, In a Twitter app, the TweetView that displays a tweet is a view.
- c) The Controller manages all logic that transverses between the View and the Model. It carries messages between the View and Model, and vice versa.
To sum things up:
These are some elements that you need to be aware off in order to be successful in your career as an iOS developer. In case you require further assistance, feel free to drop us a line in the comment section and our experts will be most happy to help you out.
Cheers!!
This article is written by Raj Gautam. He is CEO &
Founder of QL Tech, Located in Perth,
Australia. QL Tech is one of the best companies that offer unique Digital
Marketing & Web Development Services by the virtue of its dedicated
professionals. Our professionals are extremely proficient in offering Social
Media Marketing.