What is the ‘Google ability’ of your website?
Going the other way around, how do you measure your e-Commerce website’s visibility and search engine friendliness? The sudden shifts in Google Algorithm often leave SEO professionals perplexed. However, the introduction of each algorithm tweak brings e-commerce marketers one step closer to the more accurate search results.
Though how Google indexes a particular website and displays it in search results is still the best-kept secret, regular SEO audits can help dedicated eCommerce developers update their web stores.
From producing accurate statistics to comprehensive website performance reports a myriad of effective tools such as SEMRush and WooRank are ruling the SEO world with cost as the prime constraint.
So, Google has come up with a new tracking tool that is free to use called Google Lighthouse.
Let’s discuss next,
What is Google Lighthouse Tool?
Google Lighthouse is a free, open-source, and automated tool by Google that helps to manage the quality of your website by tracking their performance.
You can run this tool against any web page and any eCommerce platforms like Magento, Shopify, WooCommerce, etc. It provides actionable performance advice and monitors overall website performance, accessibility, and SEO.
On giving a URL to audit in the Lighthouse tool, it runs a series of audits for the corresponding website and generates a report on how well the website performed. SEO professionals can use the failing tests as indicators on what measures to be taken for improving their application.
You can choose from these Lighthouse workflows to run your audits:
- Use the Chrome DevTools: You can easily audit web pages that require authentication and read your reports in a user-friendly format.
To use Lighthouse and run audits in Chrome DevTools, downloadGoogle Chrome for Desktop. In the URL box, open the URL you want to audit. Go to inspect elements and click the Audits tab.
Or another approach is to open Google and download the Google Chrome for Desktop and install the Lighthouse Chrome Extension from the Chrome web store. After it is installed, open a website to be monitored in Chrome and run the complete Lighthouse test.
- Conduct audits manually: Use Lighthouse to perform e-commerce website audit manually. Whenever you deploy new code to a test server, open the test page in the Chrome browser and perform a Lighthouse audit. Analyze and learn how any alterations made to your e-commerce store will influence different Lighthouse scores before you deploy the fresh code to your production server.
- As a Node module: Integrating Lighthouse into your continuous integration systems.
In this method, you can install and run the Node command-line tool. After installation, download Google Chrome from your desktop. Next, install the long-term support version of Node. Lastly, install the Lighthouse tool.
The – g flag will install it as a global module npm install -g lighthouse. Use lighthouse <url> to run an audit and use lighthouse –help to view your audit options.
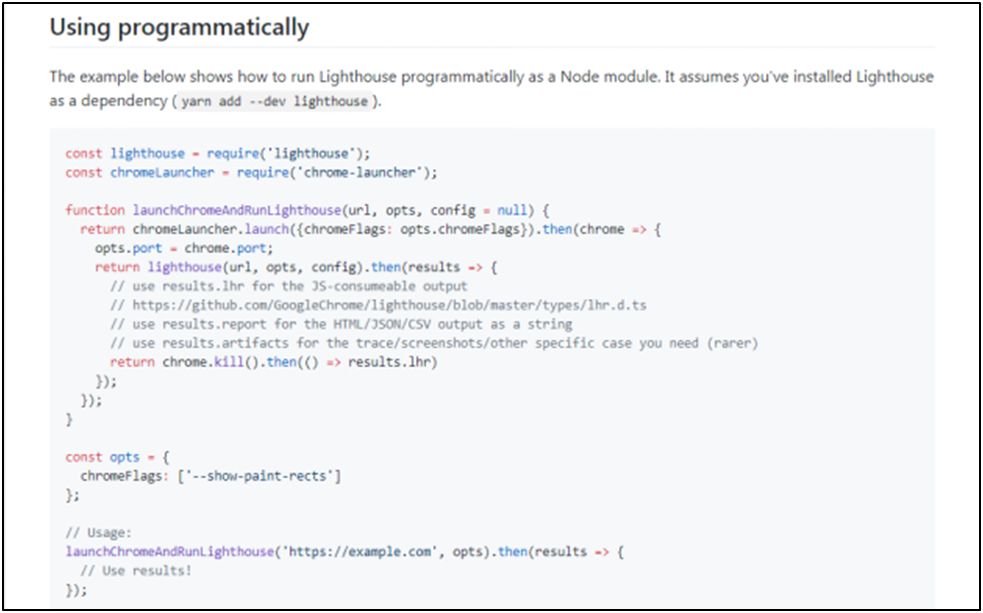
Another option is to run the Node module programmatically as in the example below which assumes you have installed Lighthouse as a dependency (yarn add –dev lighthouse).

Source:github
Why Should You Use Google Lighthouse Tool?
The number one reason to use Lighthouse tool is that it is being developed by the best developers of the industry that is by Google. This gives the tool an upper edge as compared to the other performance tooling projects
Its masters not only possess the expertise to develop an intuitive tool but also have a direct reach to the API developers for creating the required instrumentation for measuring performance and benchmarking.
Secondly, besides being developed by Google, Lighthouse provides performance metrics with a comprehensive actionable report which helps developers to take convenient measures in improving the performance.
Using Lighthouse has become an imperative part of the SEO process of e-commerce web stores. Whether or not you are building Progressive Web Apps, Lighthouse covers this one of the crucial parameters in the quality assurance checklist while analyzing your e-commerce website.
Thirdly, Lighthouse provides developers with the flexibility to use it in different ways. Even non-technical users can use it with ease by simply installing the Chrome extension without any cost.
Key Components of a Lighthouse Report
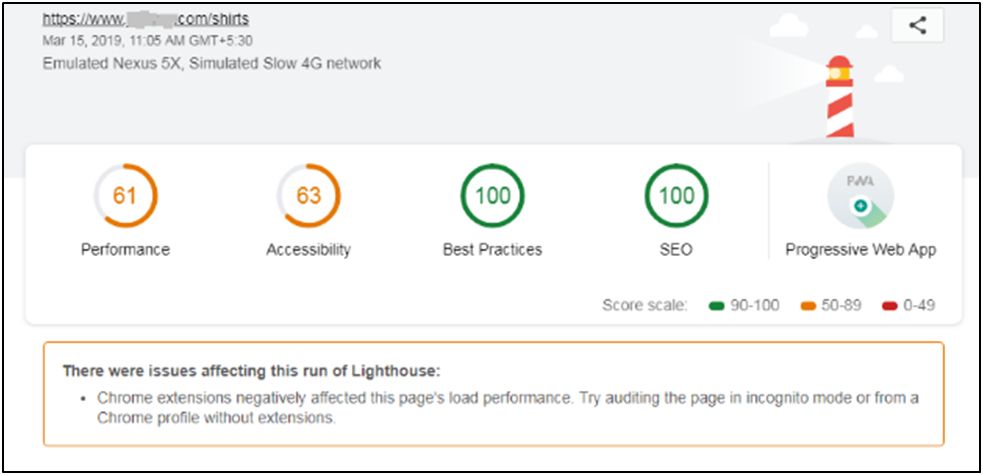
When you run your eCommerce store on Lighthouse of Chrome extension, it provides scores in 5 different sections, each on a scale extending from 0 to 100. Score 0 depicts the lowest score and 100 depicts the best quality of webpages.
With Google Lighthouse tool you can audit for:
- Performance, Best Practices, Accessibility, SEO, and Progressive Web Apps.

How does Google lighthouse help e-commerce business?
Google Lighthouse is used to execute a complete audit of the e-commerce web-store. Let’s next to see how an e-commerce website is being analyzed using Lighthouse. You can use any of the methods, however, we are using the Google Lighthouse Chrome Extension.
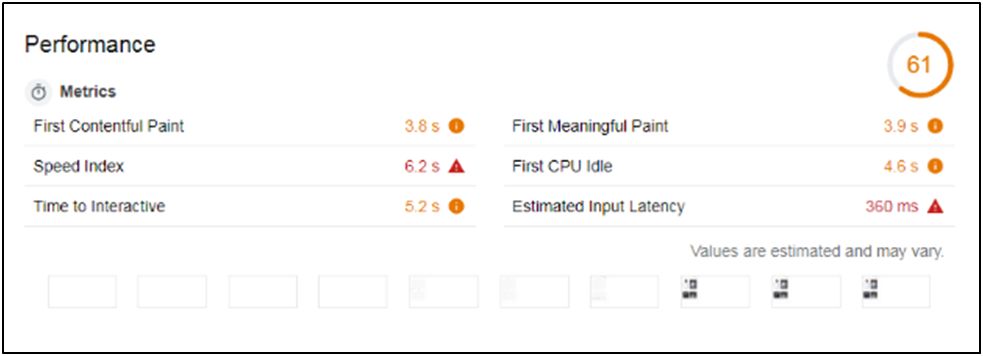
- Performance
Performance measures how fast your website loads and the webpages are downloaded and displayed to the users both on the desktop and the mobile devices. During the performance analysis, the Lighthouse tool runs the speed test and compares your e-commerce website against other websites.
The performance score in Google Lighthouse is color-coded as:
- 0 to 49 is slow and is displayed as Red.
- 50 to 89 is average and is displayed as Orange.
- 90 to 100 is fast and is displayed as Green.
It scores elements such as images, CSS, and JavaScripts. As per Google, a score of 50 means the page is faster than75% of the web.

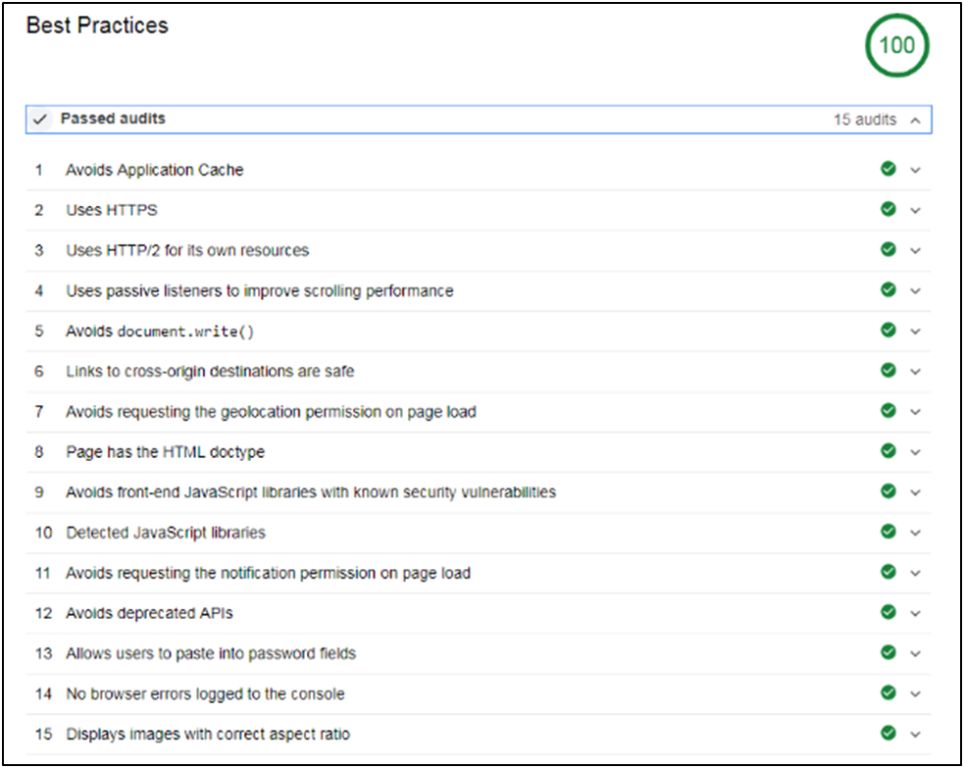
- Best Practices
The Lighthouse check for the 15 elements like the page has HTML doctype, HTTPS usage, detected javascript libraries, image display with the correct aspect ratio, and many others which are perceived as the current best practices of the web.

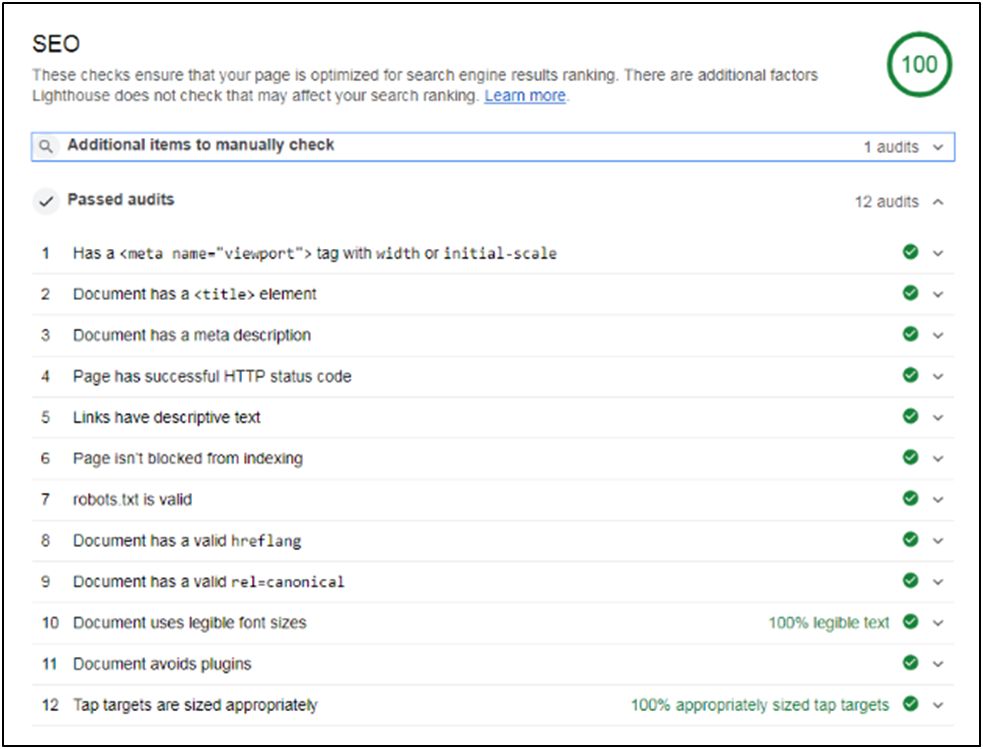
- SEO
When you run your e-commerce website audit on the Lighthouse, it identifies the crucial factors that are essential for the search engine crawling of your website.
In the SEO audit report, Lighthouse pays attention to the SEO elements and verifies if your website complies with the SEO parameters including robots.txt, meta tags, and the <title> element.
Lighthouse displays red flags in the areas where your e-commerce store lacks thereby, providing you a chance to improve your website’s search engine rankings.

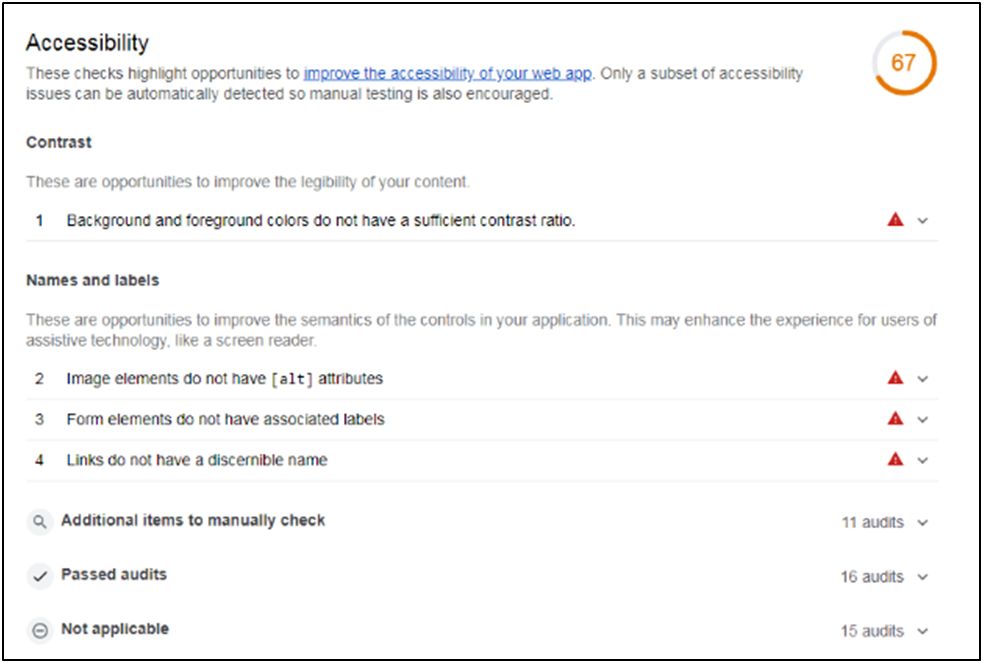
- Accessibility
In the accessibility test, Lighthouse checks whether your e-commerce website and the web tools used are properly designed for the proper access to all the users. It focuses on performing tests for the image elements that do not have “alt” attributes, form elements that do not have associated labels, the background and foreground colors that do not have a high contrast ratio, and links that do not have a discernible name.

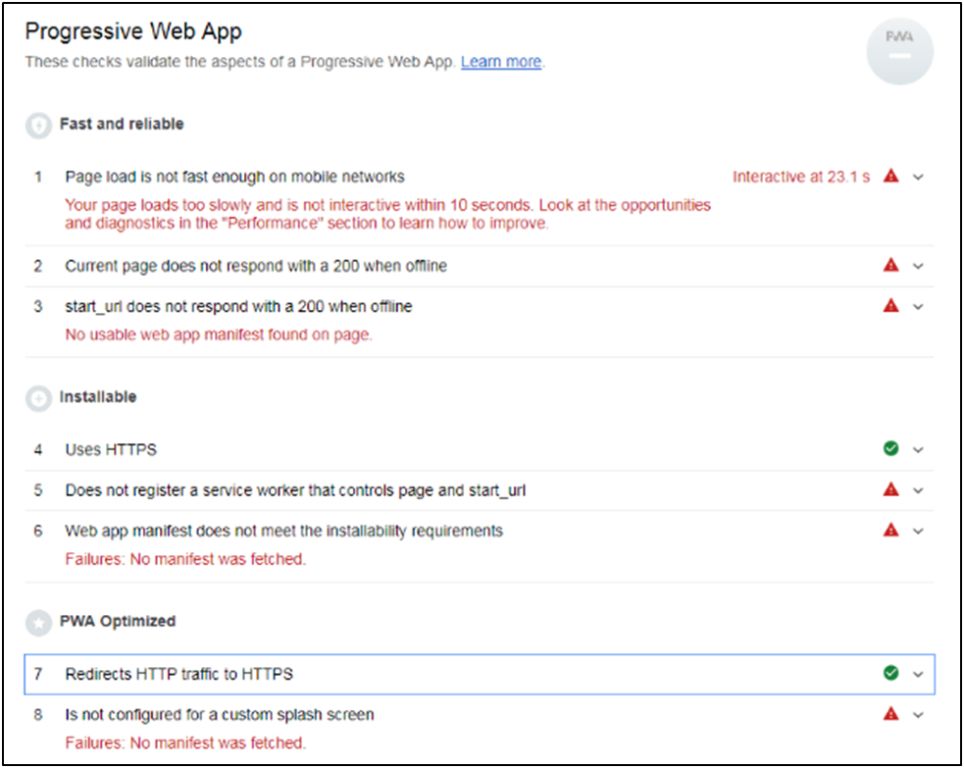
- Progressive Web Apps
In order to improve the user experience even in the offline mode, e-commerce platforms offer progressive web applications functionality. Now even Magento has included aPWA studio in Magento 2.3 version to let merchants have the better conversion rates in their e-commerce stores.
While checking for the Progressive Web Apps for your e-commerce store, Lighthouse emphasizes on the running 11 audits as per the Baseline PWA Checklist which includes the mobile-friendly approach.
On getting a positive score from the PWA audit ensures that an e-commerce store offers super-swift and enhanced user experience across all the devices.

Export Reports
What’s more, is that Lighthouse offers you an option to export the report wherein you can perform these steps with the report: print summary, print expanded, Copy JSON, Save as HTML, Save as JSON, Open in Viewer.
Conclusion
Lighthouse is a tracking tool that facilitates SEO professionals perform a bunch of the troubleshooting for their e-commerce store.
By running a barrage of tests, it monitors your e-commerce websites and the scores help you improve your store’s performance and help fix critical bugs.
How many e-commerce websites did you run on Google Lighthouse?
Kunal Khullar is a Co-Founder at The Brihaspati Infotech
Pvt. Ltd, a leading IT consulting & service provider. He holds 10+
years of experience with providing software services, development and team
management with diverse offshore software consulting firms all across the
globe. He is passionate about technology and believes in serving today’s diversified
business world with his knowledge and expertise.